Archive
Running Sitecore 9 Field Editor from a Command in Sitecore 9 Experience editor
So I’ve have a post about this topics for the last couple of Sitecore Versions so of course it would make sense to have one for Sitecore 9 as well.
Start by navigating to ” /sitecore/content/Applications/WebEdit/Ribbons/WebEdit/Page Editor” in the core database. From here you can duplicate one of the existing chunk or you can create a new one.
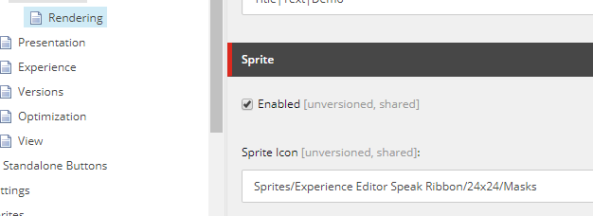
Under your chunk create a new Button for this example I’ve used a “Sprite Large Button”. On the button you can set tootltip and a title for the button. As a field to supply the which Fields is being edited I’m using the id, with the FieldName-Fieldname-Fieldname– I’m using the “-” as a seperated between fields, and “–” to end fieldname section. See image below
In the Sprite section of the button you define the image to be shown in the experience editor.
Now on the presentation details for the Button
There are two important section on is the event section which holds what command is triggered
The other one the path to your script file
With Sitecore setting part in place.
You can now add the following javascript for convenience if just added the launchfielditor javascript to the root of the site
define(["sitecore", "/-/speak/v1/ExperienceEditor/ExperienceEditor.js",
"/-/speak/v1/ExperienceEditor/ExperienceEditor.Context.js"
, "/-/speak/v1/ExperienceEditor/ExperienceEditorProxy.js"],
function (Sitecore, ExperienceEditor, ExperienceEditorContext,ExperienceEditorProxy) {
Sitecore.Commands.LaunchFieldEditor =
{
canExecute: function (context) {
//YOU COULD ADD FUNCTIONALITY HERE TO SEE IF ITEMS HAVE THE CORRECT FIELDS blog.istern.dk
return true;
},
execute: function (context) {
var rawString = context.button.attributes.name;
var fields = rawString.substring(0,rawString.indexOf("--"))
var fieldsString =fields.replace(new RegExp("-","g"), "|");
var itemId = context.currentContext.itemId.replace("%7b","{").replace("%7d","}")
ExperienceEditorProxy._pe().postRequest('webedit:fieldeditor(command='+itemId+',fields='+fieldsString+',id='+itemId+')', null,false)
}
};
});
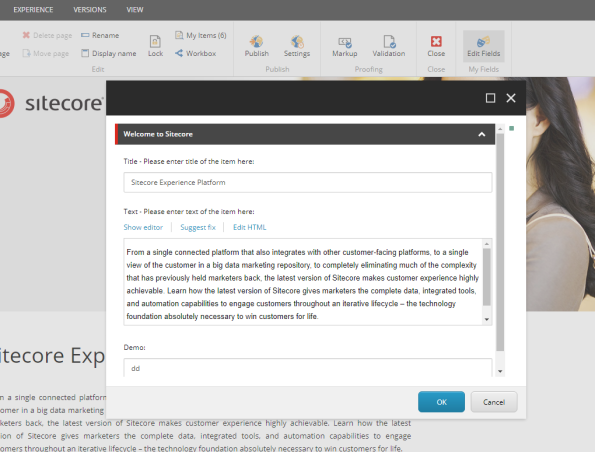
And the outcome of the above can be seen here
Only thing not happening is out save when the editor closes. But I hope to get that part in place soon.